How To Combine External Javascripts On My Wordpress Blog
Nov 04, 2021
Richard B.
3min Read
How to Combine External JavaScript in WordPress

A slow loading website is a huge problem, however, there are plenty of ways to overcome it. Among many solutions, you can try to properly combine external JavaScript in WordPress.
While the solution might be simple, it would work like charm. In this article, we will show you why you have to combine external JavaScript files in WordPress and how to do it using a few simple steps.
Why Do You Have to Combine External JavaScript Files?
As you might know, when you request an HTML page, the browser will send an inquiry for all the needed resources. All files, including JavaScript ones, will be fetched from the server and loaded in the browser again.
In every request, JavaScript files are downloaded together but executed in the order of their appearance in the HTML. While the separate download itself might slow down the website, the sequence processes might keep you waiting even more.
JavaScript files, along with CSS files, are render blocking resources — won't load other components unless all the files are completely loaded. As these files are commonly located in the head of a web page, it might cause issues.
To make sure if you're running into these problems, you need to check your website's performance by conducting a speed test.
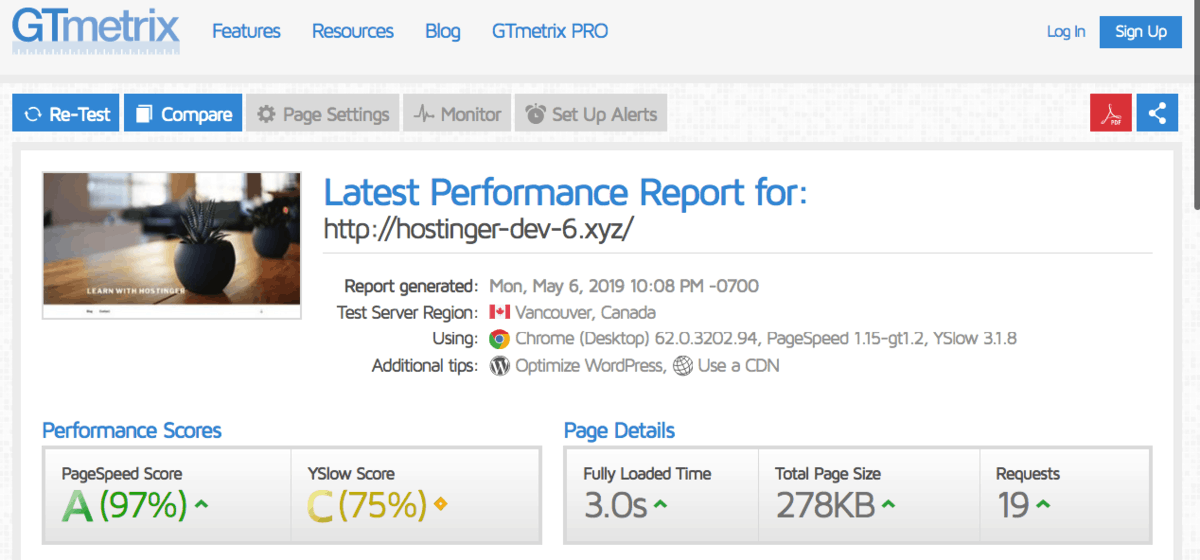
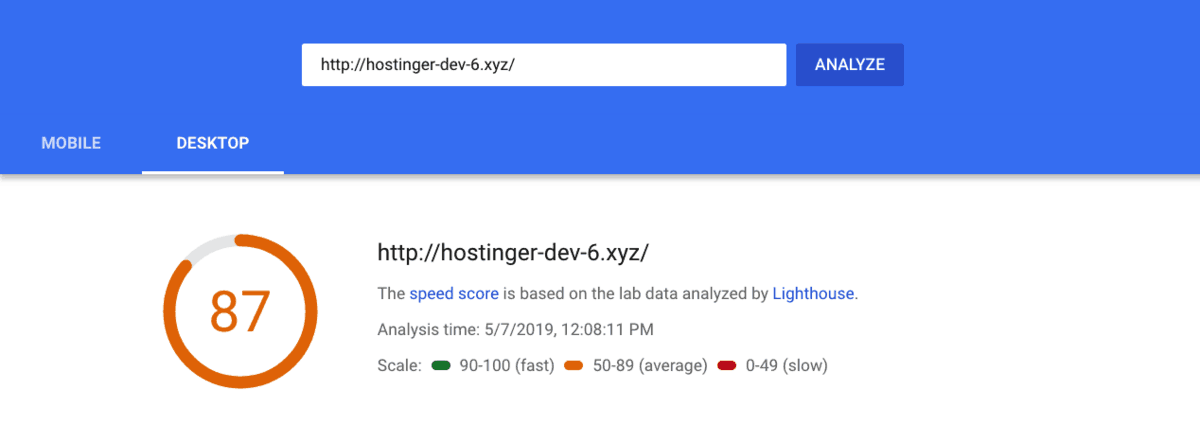
There are many websites like Pingdom, GTMetrix and Google PageSpeed Insights that will help you to do that. All you have to do it put your website link, and click Analyse.
Here are the examples of our testing site results:


Ideally, the result should be within the green categories (fast). Or at least, ensure that your site is not in the red category. If that happens, take immediate actions.
Most of the time you would get a warning if there are more than five JavaScript files found. By locating the issues, you are ready to fix the problems.
HTTP/2
Implementing the latest technology like HTTP/2 is always beneficial. If your hosting provider supports it — as Hostinger does — you might not need to combine files because it supports parallel downloads.
Released in 2015, HTTP/2 — Hypertext Transfer Protocol version 2 — was developed as an enhanced version of HTTP/1.1 which has been the standard of online communication since 1989. The enhancement of the new protocol is intended to:
- Improve page load speed
- Enable parallel downloads
- Enable multiplexing
- Make compression of request headers
- Head-of-line or package blocking
This new version has several methods to reduce latency which will impact the overall website performance.
Keep in mind, that this tutorial of combining external JavaScript files is meant for those who use HTTP/1.1.
How to Combine External JavaScript Files in WordPress?
As mentioned earlier, multiple JavaScript files will add to the total render time and trigger a warning when conducting page load speed test.
As a solution, you can combine external Javascript files in WordPress, turning all of them into a single file and deleting the rest. If you copy and paste the right script, the JavaScript combined file will work as normally as the separate ones.
While the idea of copying and pasting might seem simple, doing the hand-coded work is challenging. Since there is a steep learning curve when it comes to JavaScript, doing these tasks carelessly will cause more harm than good.
So, you can use a plugin to combine external JavaScript in WordPress, to make your life easier.
One of the best plugins to do so is Autoptimize.
This plugin can help you handle minification tasks for HTML, CSS or JavaScript files. Regularly updated, with than 900,000 active installations, this plugin is highly recommended.
While you can use it for free, you can get its premium versions for more features: Autoptimize Pro Configuration ($167) and Complete Speed Optimisation ($671.74).
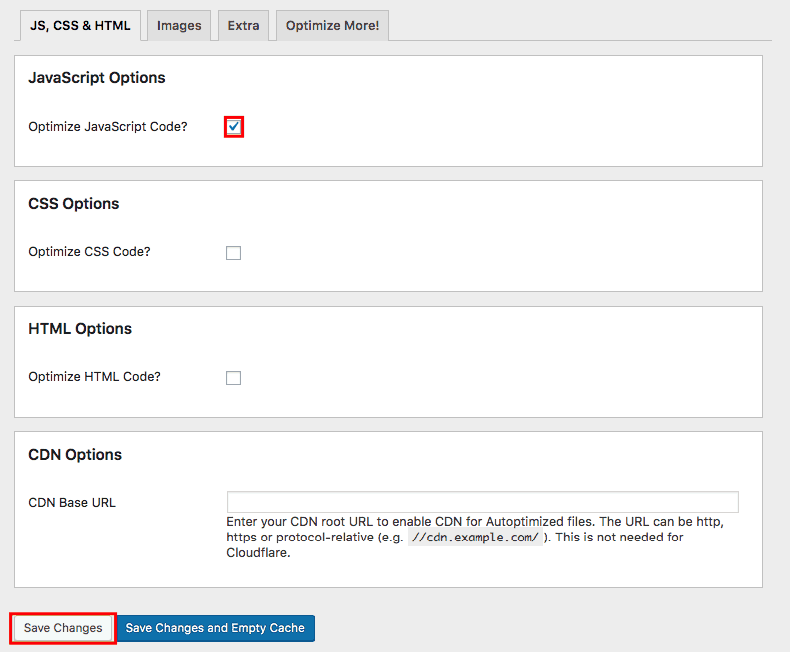
Once installed and activated, you can go to the WordPress dashboard -> Settings -> Autoptimize. Under the JS, CSS & HTML menu, you can enable the Optimise JavaScript Code. After that, click Save Changes. The optimization is automatic, so you can immediately test your web page load speed again to see the improvements.
The optimization is automatic, so you can immediately test your web page load speed again to see the improvements.
In addition to that, if you want to combine CSS files, you can also enable the Optimise CSS Code option. If you're using CDN, you can put all the options enabled including the CDN options.
Conclusions
Loading speed is very important for any website. If you face any problems in this department, try and fix it as soon as possible.
You can combine external JavaScript files in WordPress to make your site load faster. But, it may require you to handle the code manually.
If you want to avoid unexpected errors, using a plugin is recommended for the task. Autoptimze is one of the great WordPress plugins for that. Once installed, it will optimize your website automatically.
How To Combine External Javascripts On My Wordpress Blog
Source: https://www.hostinger.com/tutorials/external-javascript-wordpress
Posted by: weissworge1972.blogspot.com

0 Response to "How To Combine External Javascripts On My Wordpress Blog"
Post a Comment